
7.23.2009
My Photography!
So, I do a little photography on the side and I just wanted to offer my photography services to all of you. If you are interested in any photography service, just contact me by email. I am located out of Orem, Utah. So if you are near by you are in luck!! I also travel to the Salt Lake area for an additional $25. I would love to get your feedback on my photography, it has been a hobby for a long time, but I am new to the business of it, so I am so open to feedback! Thanks everyone!


Giveaway Winner!
7.16.2009


Ways to Enter:
1. Follow my Blog and leave a comment.
2. Follow me on Twitter and leave a comment.
3. Follow me on Facebook and leave a comment.
4. Use one of my Free Blog Backgrounds and leave a comment with your blog address.
5. Post about "My Blog Makeover" and leave a comment with your blog address.
*Winner will be selected using Random.org.
Giveaway has ended.
2. Follow me on Twitter and leave a comment.
3. Follow me on Facebook and leave a comment.
4. Use one of my Free Blog Backgrounds and leave a comment with your blog address.
5. Post about "My Blog Makeover" and leave a comment with your blog address.
*Winner will be selected using Random.org.
Giveaway has ended.

Tutorial on How to Get Rid of Line/Border Around Blog Header
Ever wanted to get rid of that annoying border around your Header on you Blog? It is super easy!

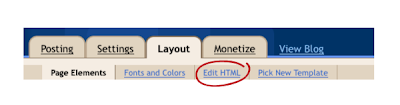
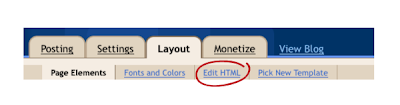
Step #1: Go to your Layout Page and Select "Edit HTML"
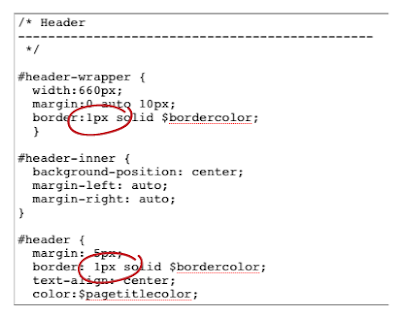
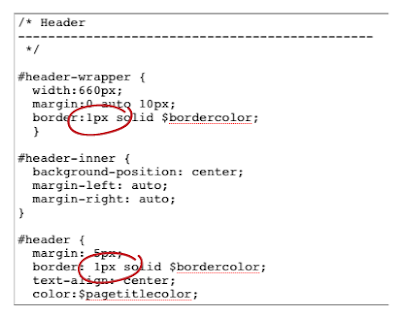
Step#2: Find the following Code and change the border from 1px to 0px. Make sure that you do it in both places.
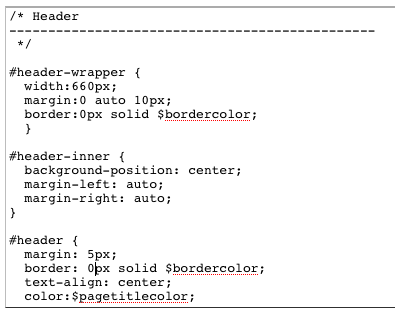
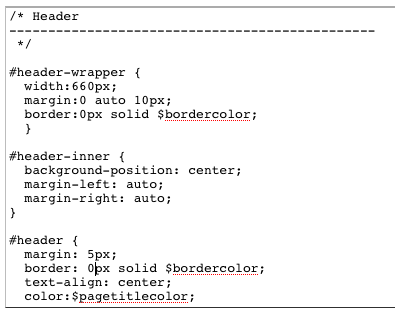
This is what it should look like when you are done:
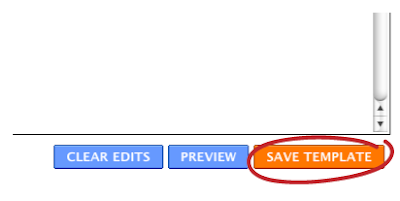
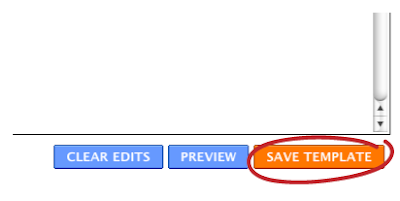
Step #3: Click Save Template
And........It's Finished! No Border!


Step #1: Go to your Layout Page and Select "Edit HTML"

Step#2: Find the following Code and change the border from 1px to 0px. Make sure that you do it in both places.

This is what it should look like when you are done:

Step #3: Click Save Template

And........It's Finished! No Border!

Subscribe to:
Comments (Atom)












