
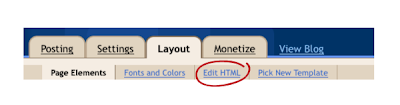
Step #1: Go to your Layout Page and Select "Edit HTML"

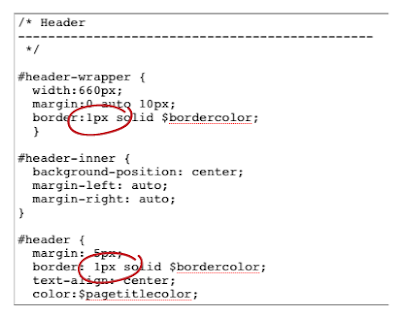
Step#2: Find the following Code and change the border from 1px to 0px. Make sure that you do it in both places.

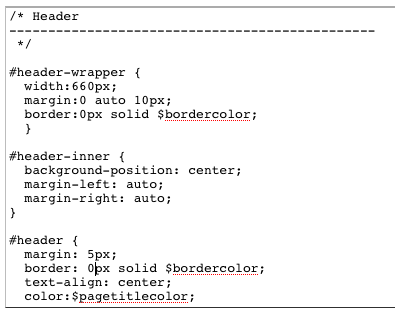
This is what it should look like when you are done:

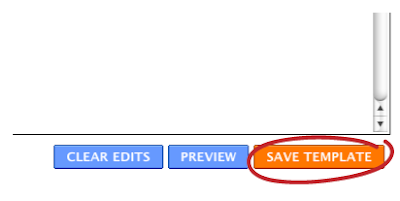
Step #3: Click Save Template

And........It's Finished! No Border!














12 comments:
Oh gosh. Why didn't I think of that!? lol I always just try to make the border the same color as the background. This will be even better. Thanks!!
Thanks alot!! I have been trying to figure that out for a few weeks now.
Check out my blog...
I just made it into a 3 column, but I think my numbers are off..because there is a gap in the middle column and right column..do you know what I did wrong?
Thanks again!
Thanks so much!
I love your blog!!! So excited that I found it.
Thanks so much!
how bout if the html code doesnt have the border??
thanks so much i have been searching forever for blog headers like this.... but, is there a way to change the colors in the header???
Thank you, thank you, THANK YOU!!!
can you teach me how to remove the header background?
really need your help :(
http://suitheart20.blogspot.com
Thanks so much for the tip! I'm a newbie in the world of bloggers and I'm so grateful for sites like yours.
thank you! so helpful! that frame has been bugging me forever!
I appreciate you for writing this post. Points are stated thoroughly.
www.n8fan.net
Post a Comment