
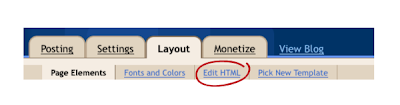
Step 1: Go to your Layout tab of your blog and click on Edit HTML.

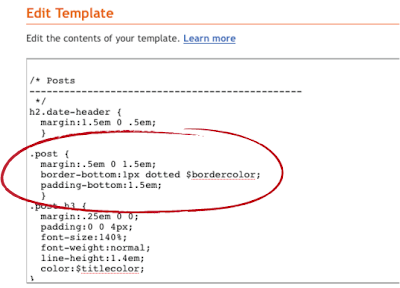
Step 2: Scroll down until you get to the Posts section.

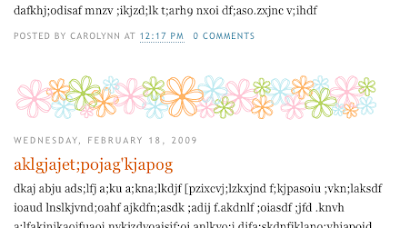
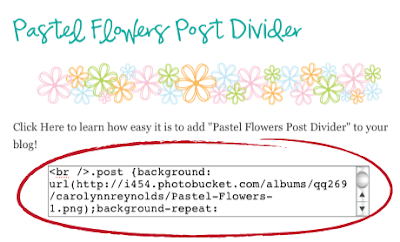
Step 3: Replace the above, circled text with the text located below the post divider of your choice. (Find post dividers HERE)

Step 4: Click on Save Template, and you are done!!