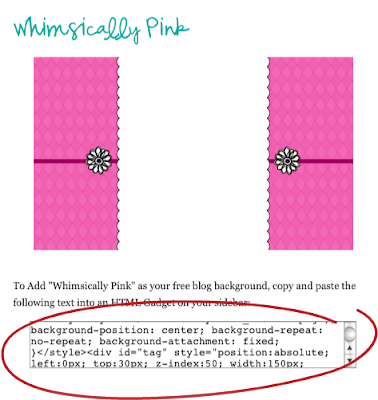
Step #1: Find your cute background Here! Select ALL of the text in the box below the background you want.

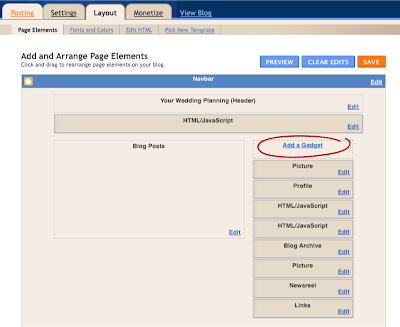
Step #2: Go to you Layout tab and Page Elements screen (below) and click on Add a Gadget (circled).

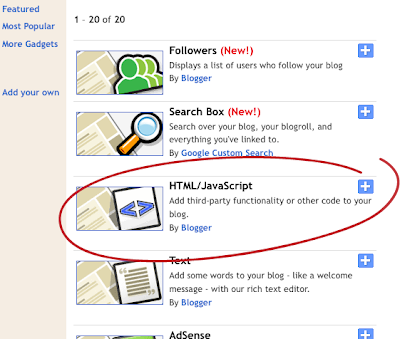
Step #3: Find HTML/Javascript and Click on it.

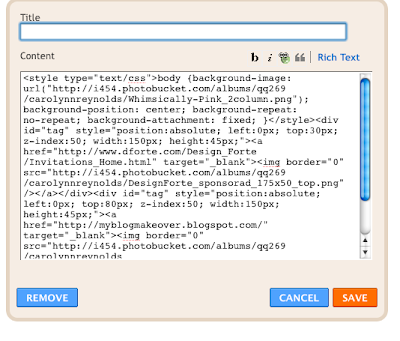
Step #4: Paste the code that you copied from Step #1 in the content box, like you see below (you do not need a title). Then Click Save.
 And Voila!! You have a Way Cute Background!
And Voila!! You have a Way Cute Background!













7 comments:
Thank you! I would have never figured that out.
When I copy the code and then try to paste it I can't. The paste function doesn't work and the HTML add page disappears.
how about delete the background, i cnt do it..
plz...
thanks for sharing this article. very useful to me since i'm trying to make my first ever "website"..
yaks! :)
lee shin
www.trendone.net
Nice post.Thank you for taking the time to publish this information very informative! So happy to be given a privilege to post a comment here.
aissa
www.joeydavila.net
I can't tell you how much I appreciate your help. You're amazing. Can I help you in any way? I would love to repay the favor.
electronic signature
You need to participate in a contest for the most effective blogs on the web. I will advocate this website! slots for real money
Post a Comment