
Step #1: Go to the Blog Accessories Page and pick out a header and copy the text in the box below it, or if you have one of your own that is great too!

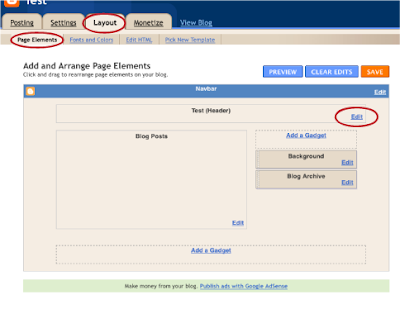
Step #2: Go to Layout, and Page Elements, and Click on Edit (next to Header).

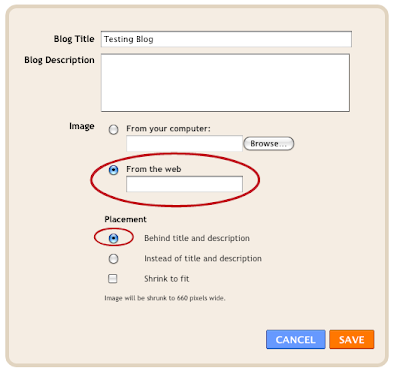
Step #3: Paste the text that you copied from step #1 in the "From the web" spot, and make sure that you have selected "Behind Title and Description". Then Click Save.

Step #4: Then you will notice that Your Title is not centered in the image, it is on the top. To fix this, we are going to go to the "Edit HTML" Page. (When you are finished with this tutorial Click Here to learn how to get rid of the border around your header)

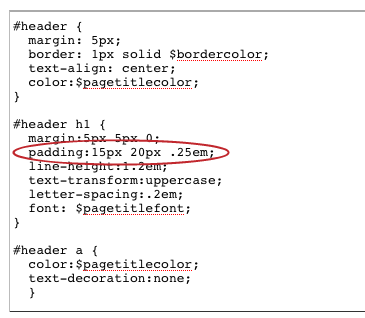
Scroll Down until you see #header h1 { and change the 15px to 130px. Then Click Save Template. (Note, you do not have to change it to 130 exactly, that is just the best number for centering your text on my Headers, if you have a header that is sized differently, you will have to play with different numbers until you find one that centers it well.)



And that's It! You have a beautiful header! Just another way to Makeover your Blog!













21 comments:
Thank you so much for the tutorial! I'll have to do one soon!!!
diaryofacraftaholic.blogspot.com
I just added that super cute header to my blog. Thanks a bunch!!
So cool! I did it!!! yay!
I can't seem to get it to work. I follow your steps & my entire header disappears. Maybe you know what I am doing wrong.
You are awesome! I have been searching everywhere on how to do this and you have the best explanation. Not to mention the best backgrounds!! Keep 'em coming and Thank you!
In step 3, I don't see "from the web" anywhere??
-Steffi
Thank you! I love it! I just posted it onto my blog! www.captivatedcandids.blogspot.com
hye! how can i put the words in the header towards centre? i have tried but i never found any code like you have showed in that tutorial.oh please help me,i'm going to have headache looking at those code :(
How do I add a picture too?
THANKS!
thanks a million!!!!
In step 4, I don't see
"#header h1 {
margin:5px 5px 0;
padding:15px 20px .25em;
and so on.." anywhere??
-Erin
I am having the same problem as Erin. I don't have that information in my edit html list.
I am with Erin and Kelly. Super cute stuff but I don't have that information in my html list either. Disappointed. Please tell me how to center it!
heyy .. thx 4 that tutorial ...
my blog was cute with it ..
follow me -->> misxeinazxaereyna@blogspot.com
thanks for the tutorial =) really appreciate it, struggling big time to create a cute one on my site
what about the new blogger ?
Can you give a tutorial for the new blogspot please!!!!!!!!
I followed your steps but still cannot move my header towards centre since I can't see the code that you said anywhere. Please help :-S
http://vanessavanhuynh.blogspot.co.uk
Can tou help me , in the new blogspot? I can't centre , because I can't find that code anywhere ! Please help me ! There's my e-mail : fjconta@hotmail.com
Thanks a lot for this blog. You did a good job. I will add the header in my blog also. I will follow each and every step as per explained by you and after that I will send you the feedback also.
electronic signature
Post a Comment